Webbsidor och appar
Göteborgs Stads externa huvudkanal goteborg.se utgör grunden för hur vi arbetar med webbplatser. Externa webbsidor, appar och andra digitala kanaler ska tydligt visa Göteborgs Stad som avsändare och följa stadens grafiska profil på samma sätt som i andra kanaler. Här ser du exempel på hur det tillämpas på webbsidor och appar.
Tänk på
- När Göteborgs Stad tar fram nya digitala kanaler ska det ske i samråd med webbstrategiska enheten, som ansvarar för stadens digitala kanalstrategi och externa digitala kanaler. Läs mer på temasidan Externa digitala kanaler och tjänster på intranätet eller Webb, sociala medier och intranät i digitala navet.
- Innehåll till externa och interna kanaler ska följa den grafiska profilen. Läs mer under respektive sida för logotyp, färg, typsnitt, bild och designsystem.



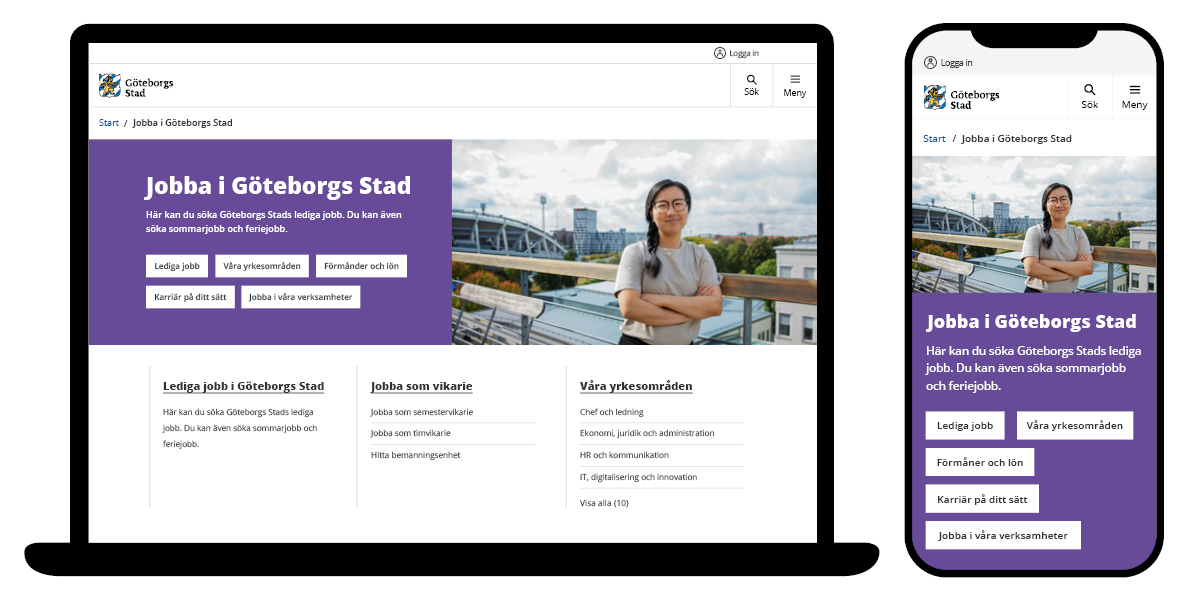
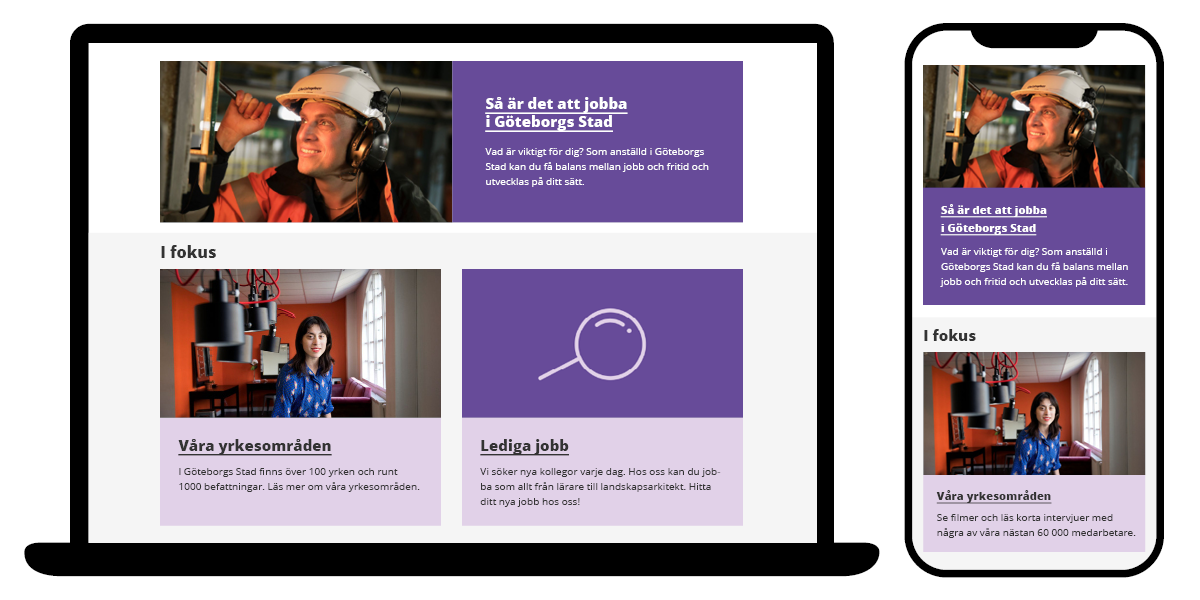
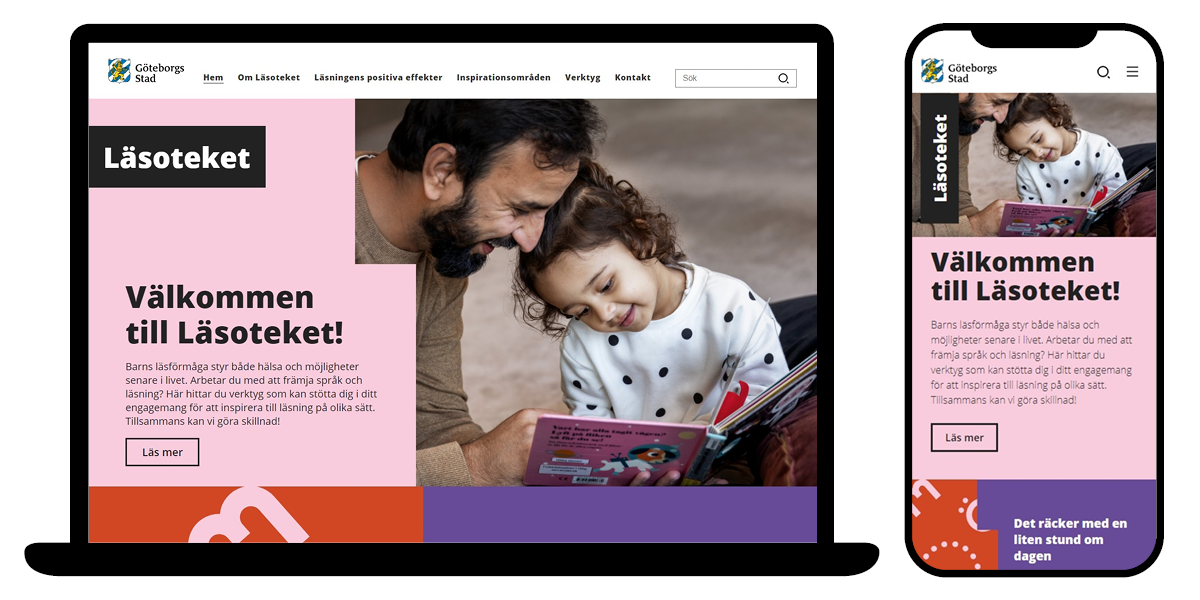
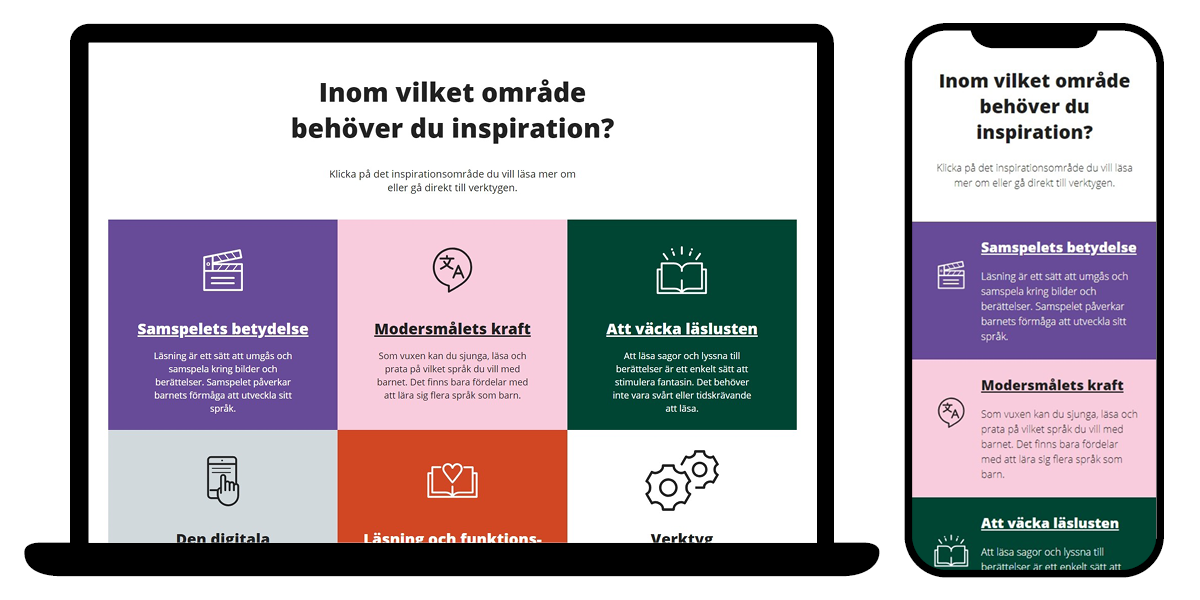
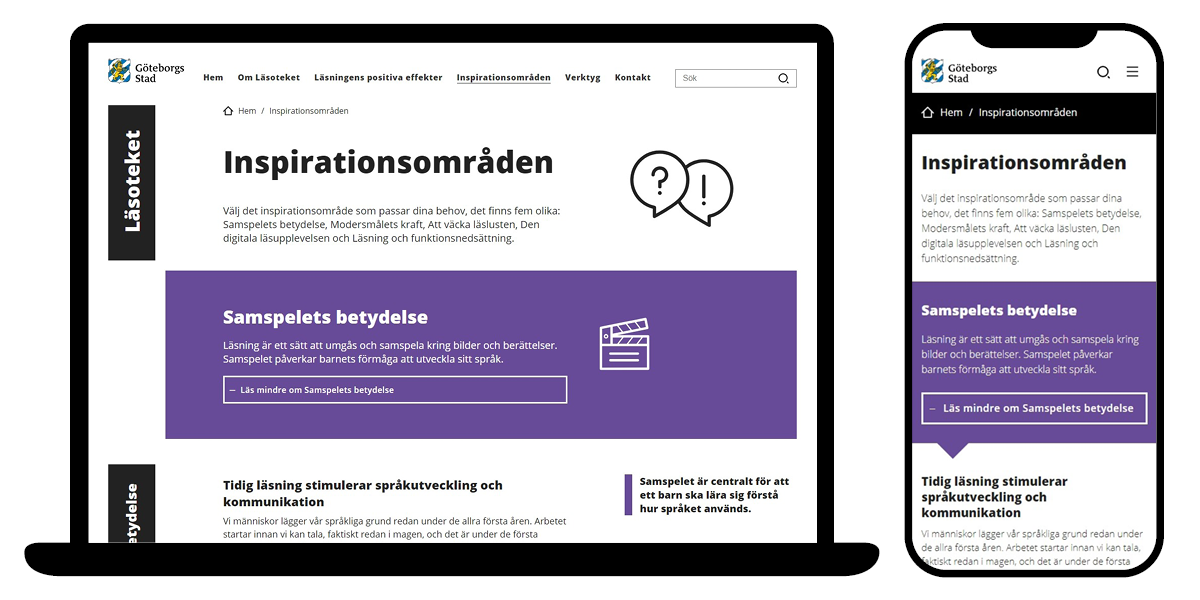
Exempel på utformning av
startsida, innehållssida och målsida som följer stadens grafiska profil.

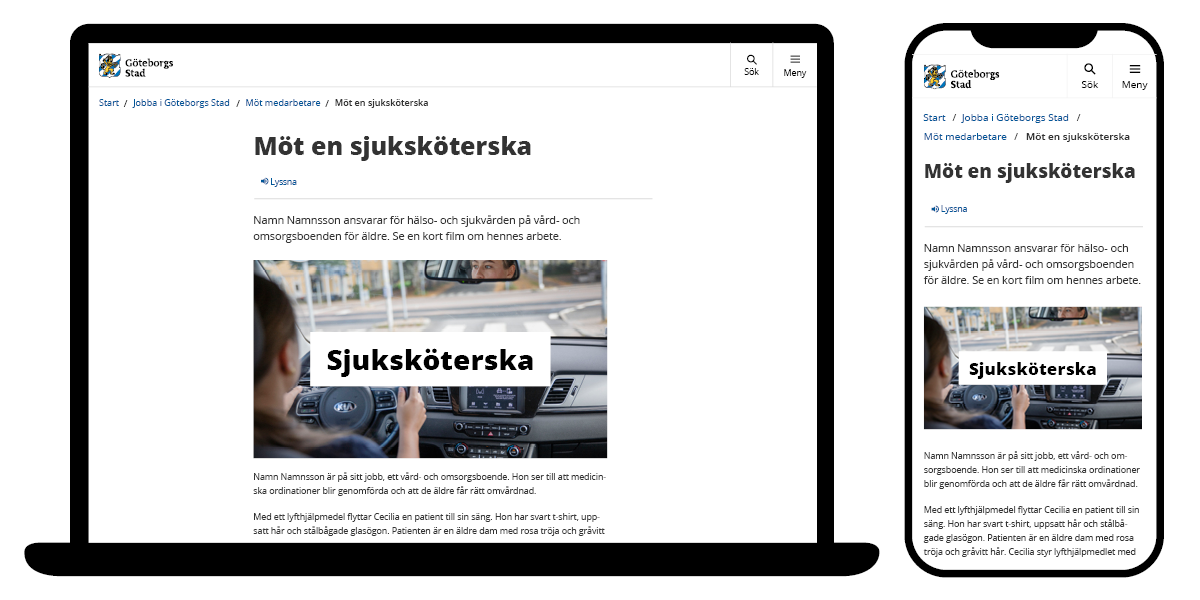
Exempel på utformning av webbsidor i mobilt läge som följer stadens grafiska profil.



Exempel på utformning av webbsidor som följer stadens grafiska profil.
Logotyp i sidhuvud och sidfot
- Använd den liggande logotypen mot vitt i sidhuvud och vitt, grått eller svart i sidfot. Placera den till vänster och linjera med innehållet på sidan. I appar kan den även ligga centrerat.
- Lägg generöst med friyta runt om logotypen.
- Placera information om vem som är ansvarig för sidan tillsammans med kontaktuppgifter under logotypen i sidfoten.
För information kring användning av logotyp, nedladdning av logotyp för skärmar eller favicon hittar du på sidan Logotyp.


Minsta storlek för logotyp i sidhuvud och sidfot är 145 px i bredd (72 ppi) i desktop-läge och 115 px (72 ppi) i mobilt läge. Bilderna visar måtten i bredd på goteborg.se. Sidfoten kan ligga mot vit, grå eller svart bakgrund.
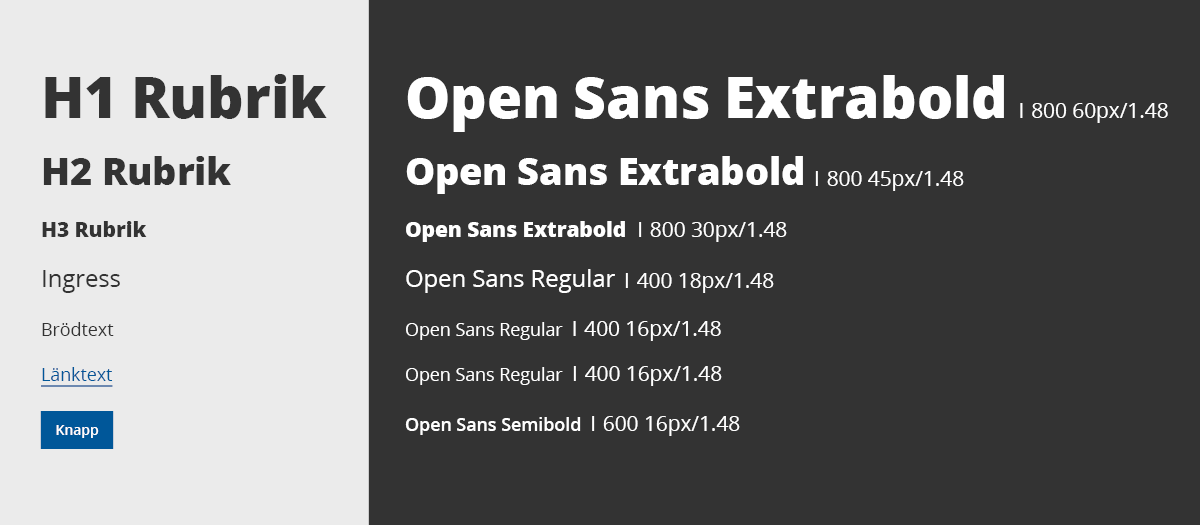
Typografi
- Använd Open Sans i både rubriker och löptext och följ instruktionerna på sidan Typsnitt. Du använder dig av samma skärningar för rubriker och brödtext som i annan digital kommunikation. Storleken på typsnittet kan variera men bör behålla samma proportioner och känsla.
- Separera bild och text för att göra texten läsbar för alla.
- Använd bara understruken text i länkar och skriv tydliga länktexter.
- All text ska vara versalgemen. Det ökar läsbarheten för så många användare som möjligt.

Exempel på storlekar och skärningar av typsnittet Open Sans. För mer detaljerad information om typografiska nivåer se avsnittet Typografi i styleguiden för goteborg.se.
Färg
Läs mer om stadens komplementfärger och hur du väljer funktionsfärger för meddelanden, knappar och länkar för text på sidan Färg.
Interaktiva knappar
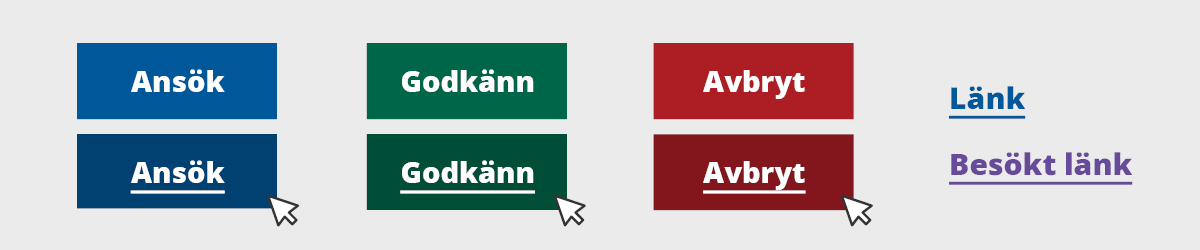
- Använd i första hand de primära knapparna i stadens funktionsfärger. När du använder annan färg ska du utgå från svart och vitt mot stadens komplementfärger som bakgrundsfärg.
- Se till att knappen har god kontrast mot bakgrunden och att länktexten eller knappen markeras när du drar muspekaren över knappen.
- Hörnen på knappar ska vara raka.

Funktionsfärger på primära, positiva och negativa knappar samt färgade länkar i text. Hitta färgkoder på sidan Färg.

Exempel på knapp mot mörk respektive ljus bakgrund. Tänk på att tillgänglighetskrav för kontrast (3:1) gäller för knappar mot bakgrundsfärgerna.
Ikoner på webben
Läs mer om du använder dig av webbikoner på webbplatser och hur du får tillgång till stadens gemensamma ikoner för kommunikation i alla kanaler på sidan Ikoner.
Appar
App-gränssnitt ska följa instruktionerna för webbsidor ovan. Läs mer om app-ikoner på sidan Ikoner.

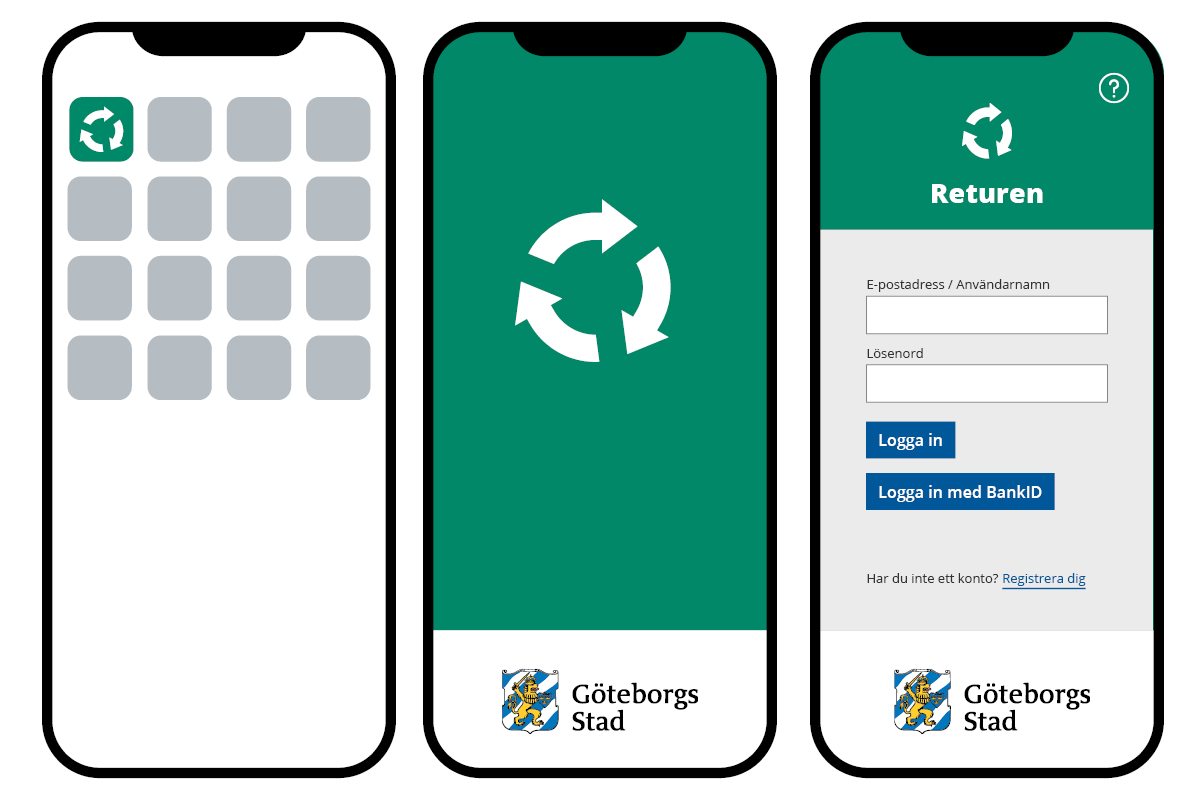
Exempel på en app-ikon som
fungerar i tre storlekar med god kontrast. På startsidan/splashsidan
(mittenbilden) ska även Göteborgs Stads logotyp synas.

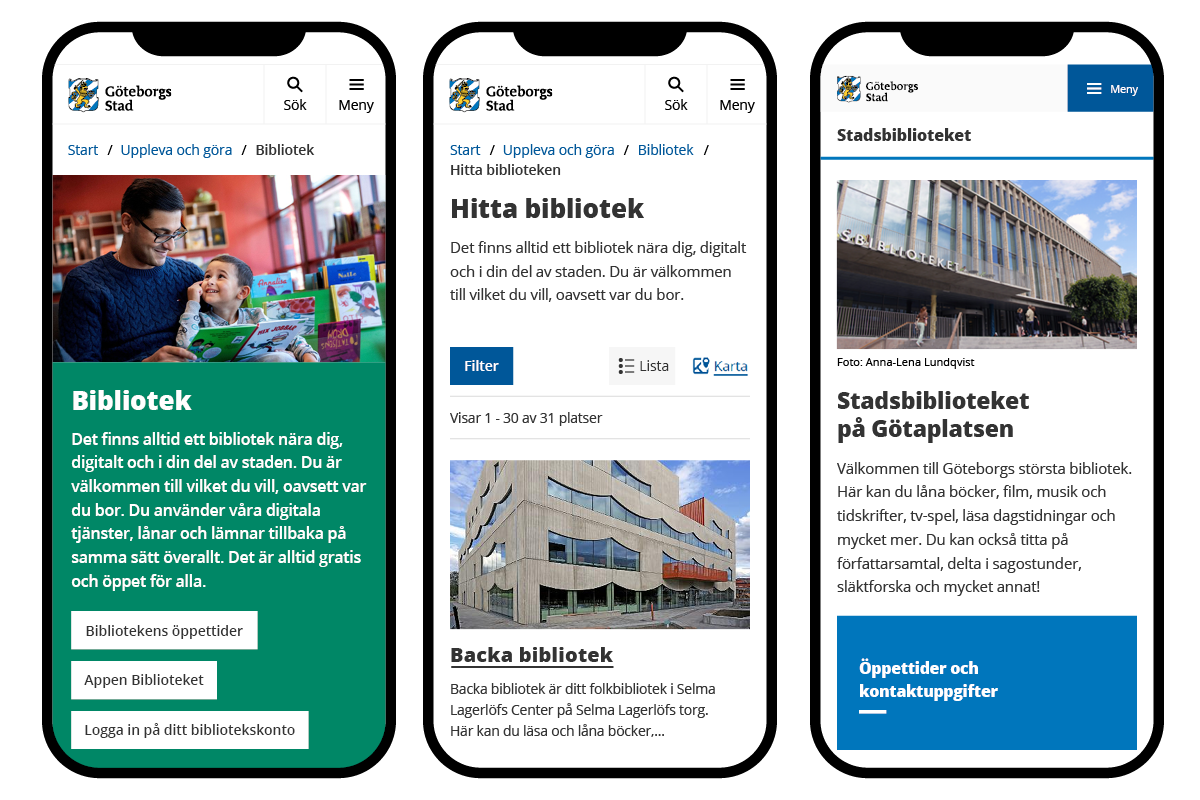
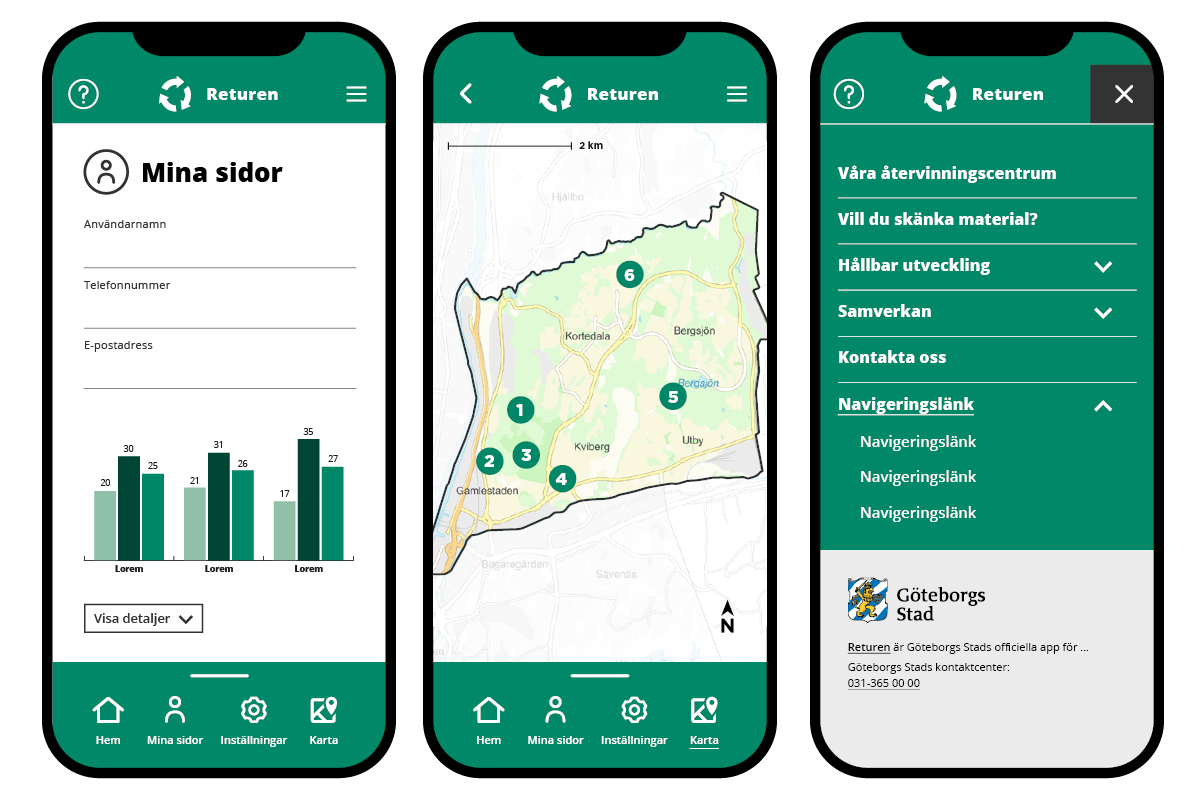
Exempel på innehållssidor och meny i appar.

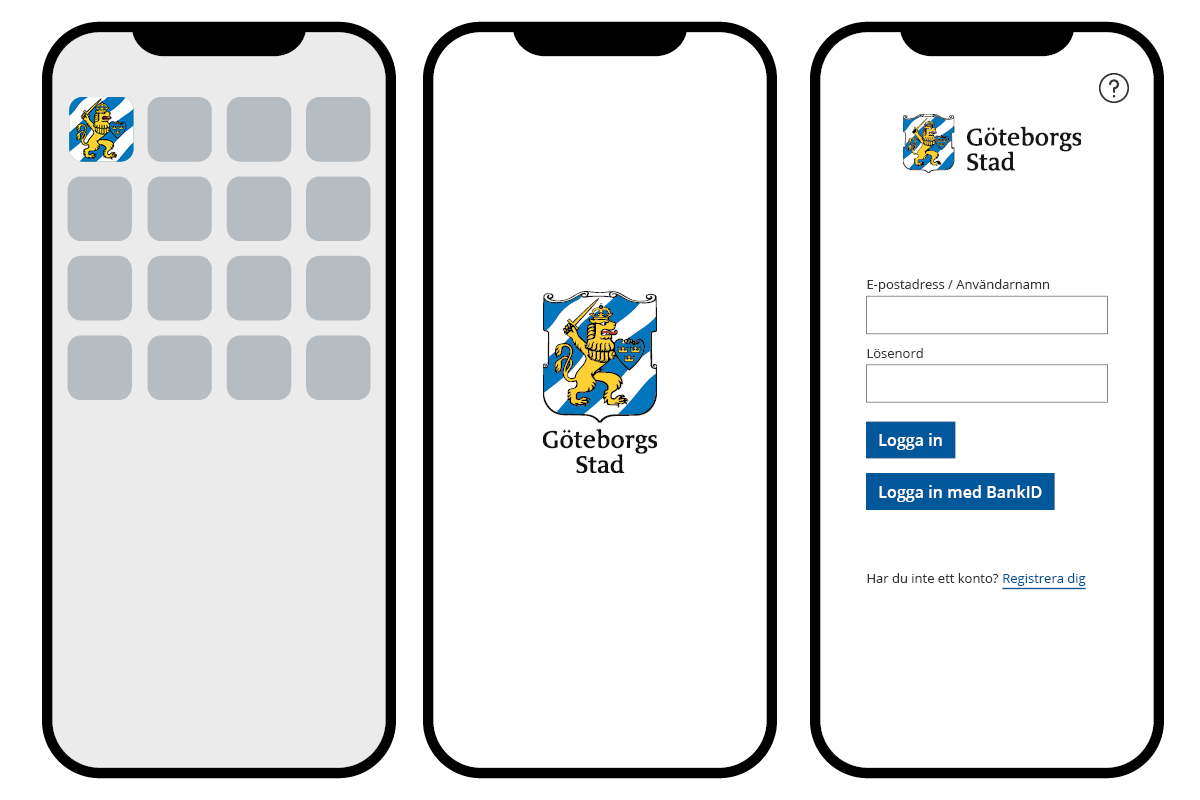
Exempel på app eller e-tjänst med favicon som appikon, Göteborgs Stads stående logotyp på startsida/splashsida och utformning av sida för inloggning.

Exempel på motsvarande utformning i mörkt läge.
Lagen om webbtillgänglighet
Lagen om webbtillgänglighet omfattar myndigheter, landsting, kommuner och andra aktörer som klassas som offentligrättsliga organ. Det innebär att upphandlande myndigheter och privata aktörer som utför tjänster med offentliga medel i de flesta fall ska uppfylla kraven om webbtillgänglighet. Lagen omfattar aktörers webbplatser, appar och så långt det är möjligt även innehåll som sprids via tredje part. Till exempel via sociala medier. Lagen trädde i kraft 23 september 2018.
Göteborgs Stads grafiska manual och mallar följer den internationella standarden WCAG 2.1 (Web Content Accessibility Guidelines) för tillgänglighet i digitala gränssnitt och för digitalt innehåll. WCAG innehåller ett stort antal rekommendationer för att göra webbinnehåll tillgängligt även för personer med olika funktionsvariationer. Det blir dessutom mer användbart för alla användare.
Läs mer om kraven för film och animerad film i stadens digitala kanaler på stadens intranät Digitala navet.
Här kan du läsa de officiella riktlinjerna för hur man bör arbeta med webbplatser i offentlig sektor:
Web Content Accessibility Guidelines (WCAG) 2.0
Webbriktlinjer – DIGG (Myndigheten för digital förvaltning)
Funka – sammanställning av lagar och regler
Styleguide goteborg.se
En styleguide är en uppsättning riktlinjer och regler som definierar det visuella uttrycket och interaktionen med användare för en digital produkt eller tjänst. Den innehåller vanligtvis information om färger, typografi, ikoner, layout, knappstilar, interaktiva element och annat grafiskt material. Syftet med en styleguide är att säkerställa tydlighet och enhetlighet i designen och användarupplevelsen.
En styleguide kan användas av både designers och utvecklare.
Vad kan du använda styleguiden till?
- Designers: En styleguide hjälper dig att skapa enhetlig design. Den fungerar som en referens för att säkerställa att formen och de interaktiva delarna stämmer överens med det övergripande visuella konceptet eller grafiska profilen för produkten.
- Utvecklare: En styleguide ger dig tydliga riktlinjer och specifikationer för hur designen ska implementeras i kod. Den underlättar utvecklingsprocessen genom att ge en enhetlig struktur och hjälper till att undvika missförstånd mellan designers och utvecklare.
Det går bra att använda styleguiden för goteborg.se när du tar fram externa webbplatser. Den är framtagen för att fungera i fler sammanhang.
Klicka här för att komma till styleguide för goteborg.se
Inspiration och mer information
Hitta mer information om tillgängligt innehåll i digitala kanaler på stadens intranät Digitala navet.
Se exempel på leveranser som är gjorda enligt grafisk profil i Digitala navet.
Har du frågor eller behöver
rådgivning?
Kontakta enheten visuell kommunikation
