Informationsgrafik
Informationsgrafik används för att sammanfatta innehåll och lyfta information. Det bidrar till att göra innehållet mer lättöverskådligt och varierat. Vi skapar igenkänning i kommunikationen genom att använda stadens existerande informationsgrafik och följa stadens manér.
Informationsgrafikens funktion och utformning
Informationsgrafik används för att lyfta fram information och kan till exempel bestå av faktarutor, pratbubblor, siffror, statistik och diagram. Du kan ladda ner en grunduppsättning av informationsgrafik längst ned på sidan. Du hittar den även i vissa av mallarna och i mediabanken tillsammans med kartor, ikoner och illustrationer.
- Informationsgrafik ska ha ett väsentligt innehåll som är lätt att förstå. Grafiken ska lyfta det på ett tydligt och meningsfullt sätt.
- Stadens informationsgrafik utgår från enkla, enfärgade former utan effekter som är lätta att använda, producera och känna igen för många.
- Du kan även använda informationsgrafiken tillsammans med stadens linjemanér för illustration och ikoner.
- Informationsgrafiken ska göras tillgänglig för alla genom att använda stadens komplementfärger tillsammans med svart eller vit text, se nedan. Läs mer på sidorna Färg och Typsnitt.

Färgpalett som visar hur svart text ska användas mot stadens ljusa färger och vit text ska användas mot stadens mörka färger.
Grafik för att lyfta fakta, sammanfatta eller lätta upp text
Använd pratbubblor, puffar, faktarutor, citat, siffror och listor för att lyfta fram kortfattad information och kommunikation.


Exempel på användning av grafik som finns tillgänglig bland stadens informationsgrafik.
Processer, tidslinjer och sammanhang
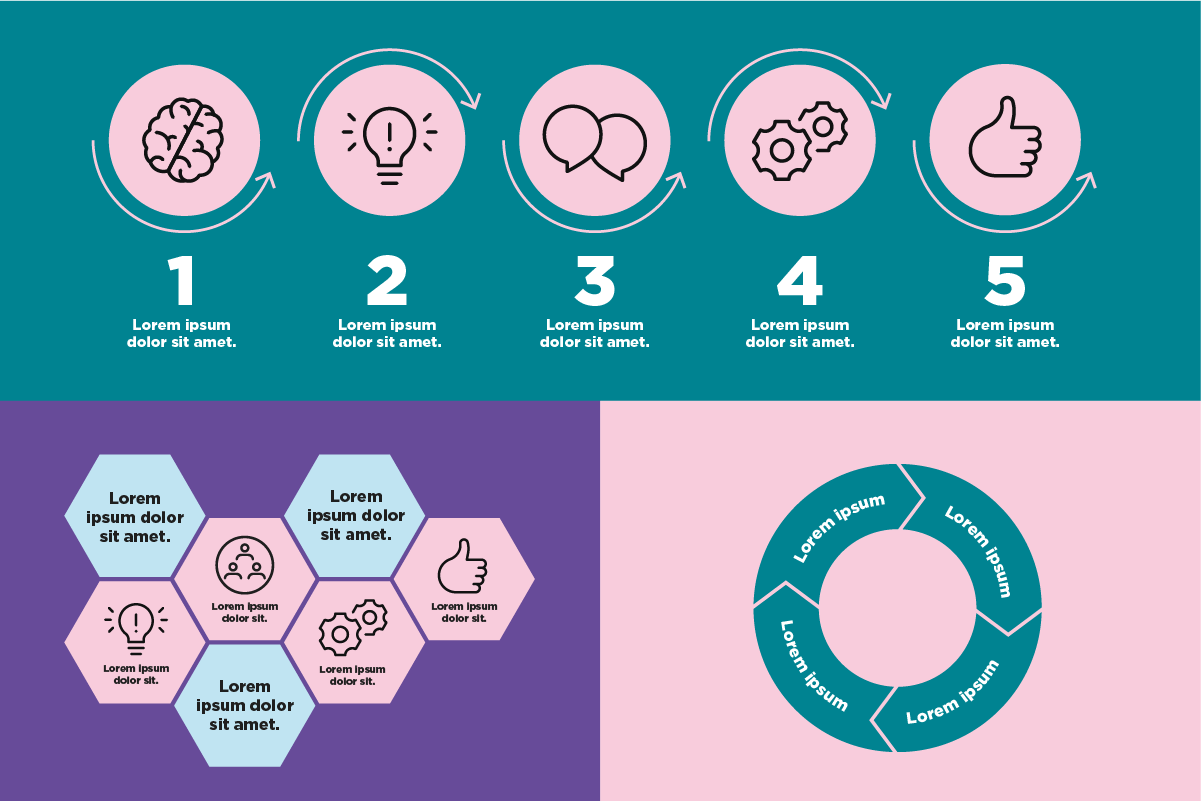
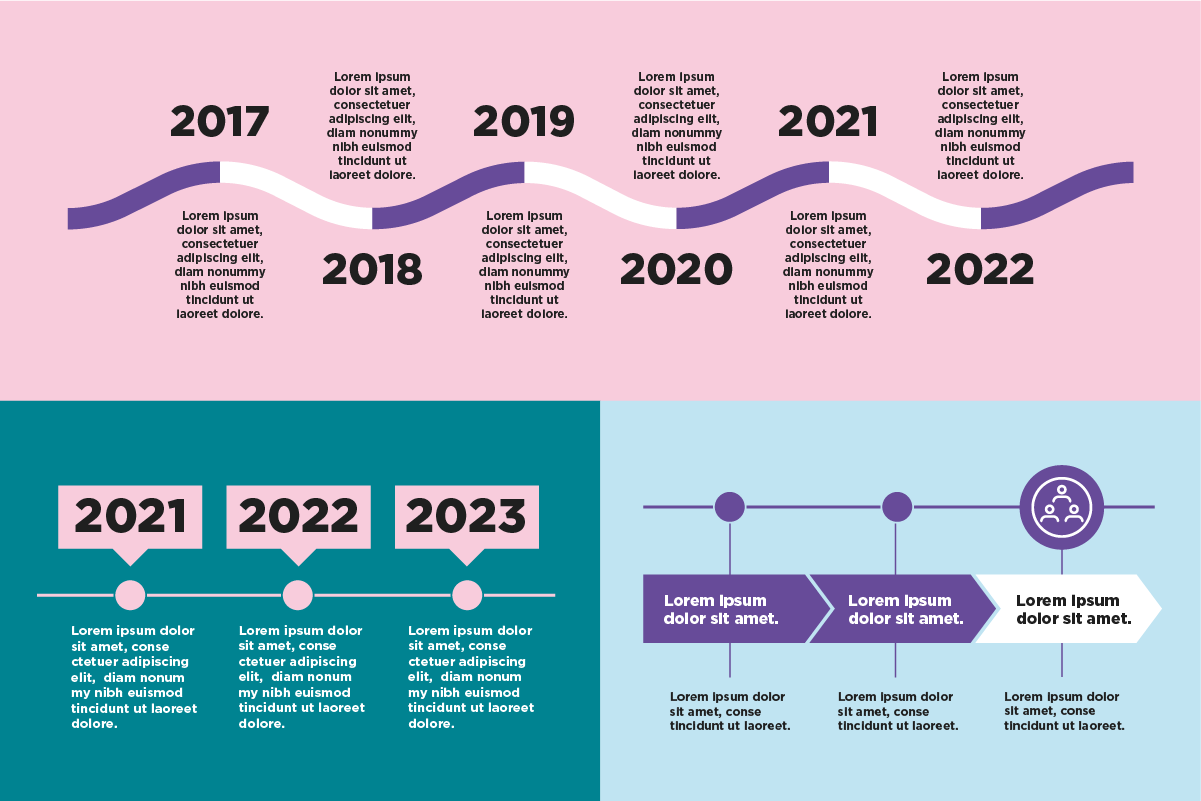
Informationsgrafik kan användas för att visa processer, tidslinjer och hur olika delar hänger ihop. Komplettera med stadens linjeillustrationer och ikoner för att skapa en tydlig överblick som förenklar förståelsen.


Exempel på processer och tidslinjer som finns tillgängliga i stadens informationsgrafik. Antal steg eller delar och tillägg av ikoner kan anpassas utifrån innehåll.
Procent, diagram och tabeller
Enkla varianter av diagram ger en tydlig överblick av procent och andelar. Diagram och tabeller som utgår från mer avancerad data ska också följa Göteborgs Stads manér, oavsett programvara. Här kan du använda den
utökade färgpaletten för att få tillgång till fler nyanser när innehållet behöver särskiljas genom olika färger.
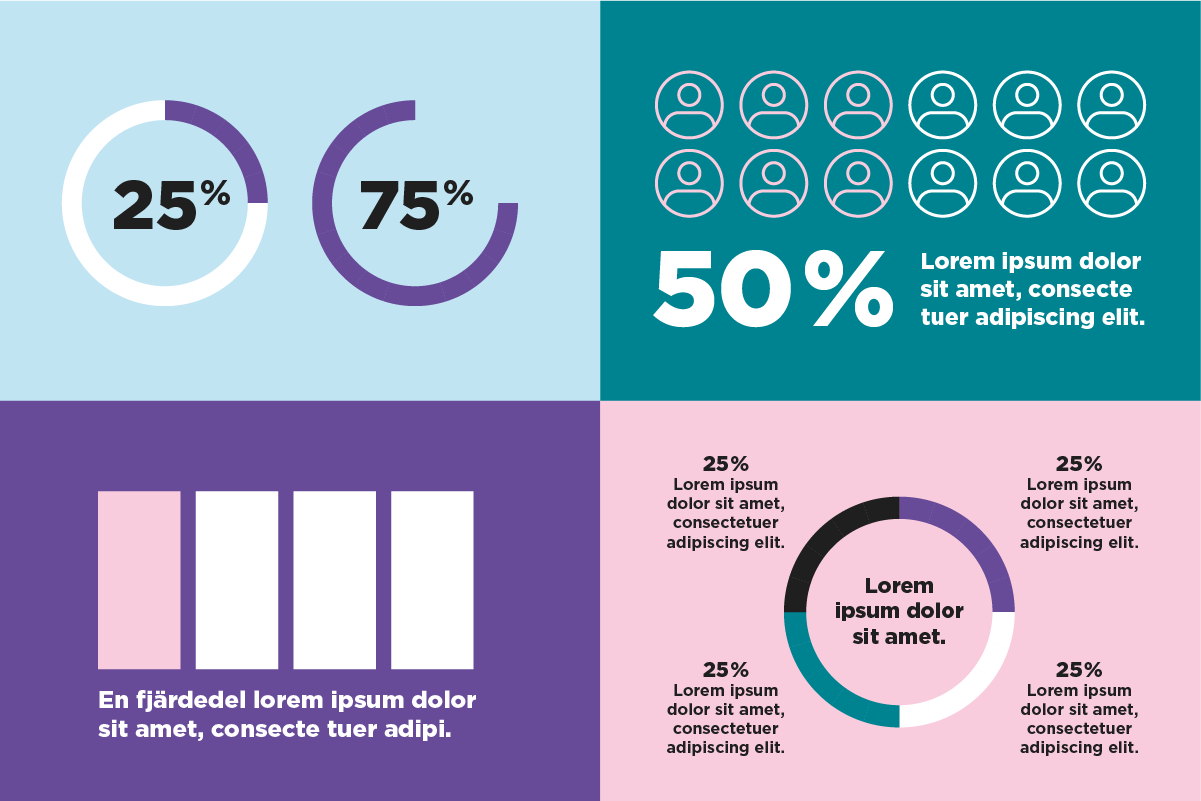
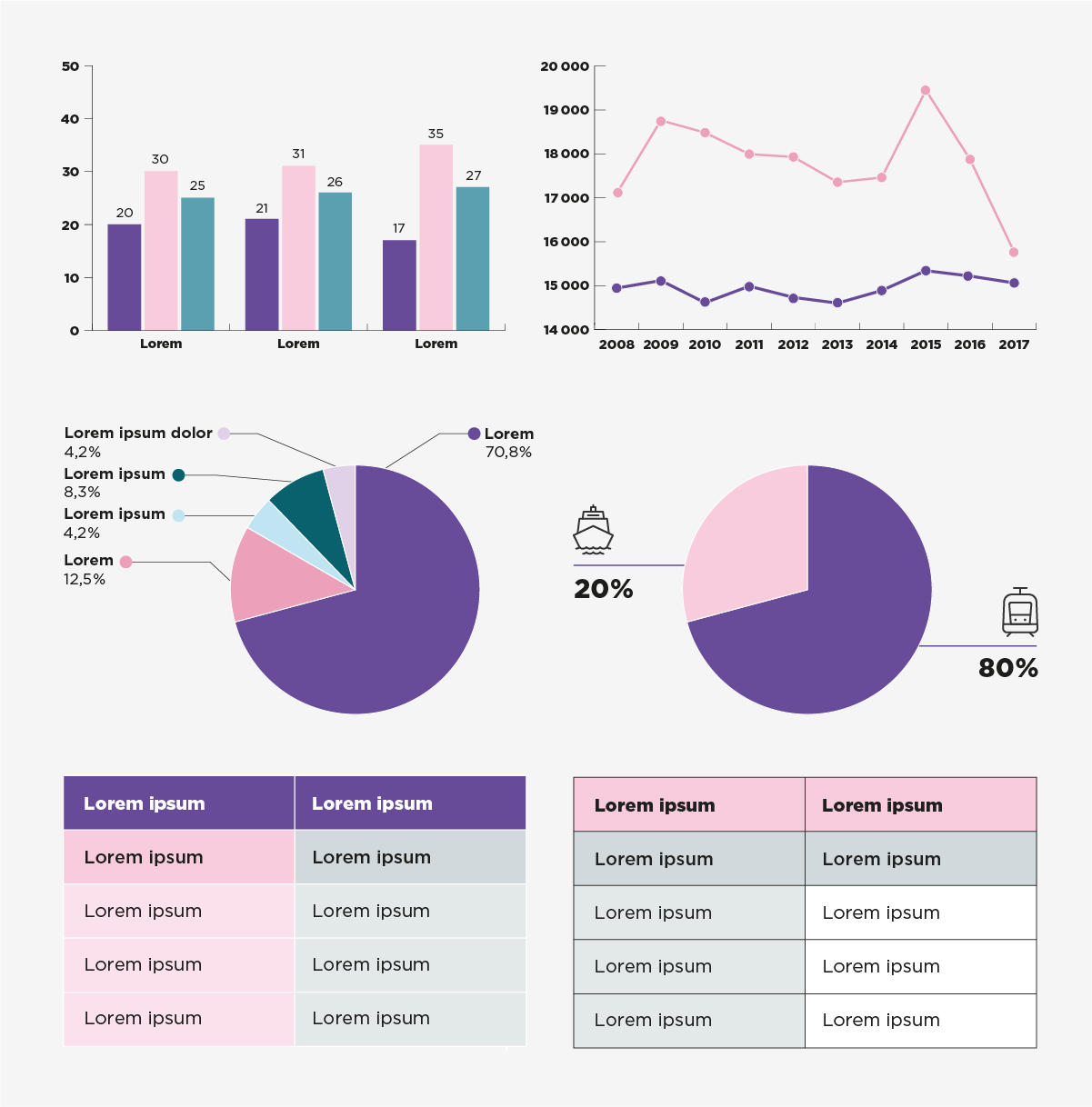
Exempel på enkla sätt att presentera andelar och procent i form av grafik och diagram.

Exempel på mer detaljerade diagram och tabeller som är gjorda med den utökade färgpaletten. Tänk på tydlighet i kontraster och i markering av datapunkter.
Kartor
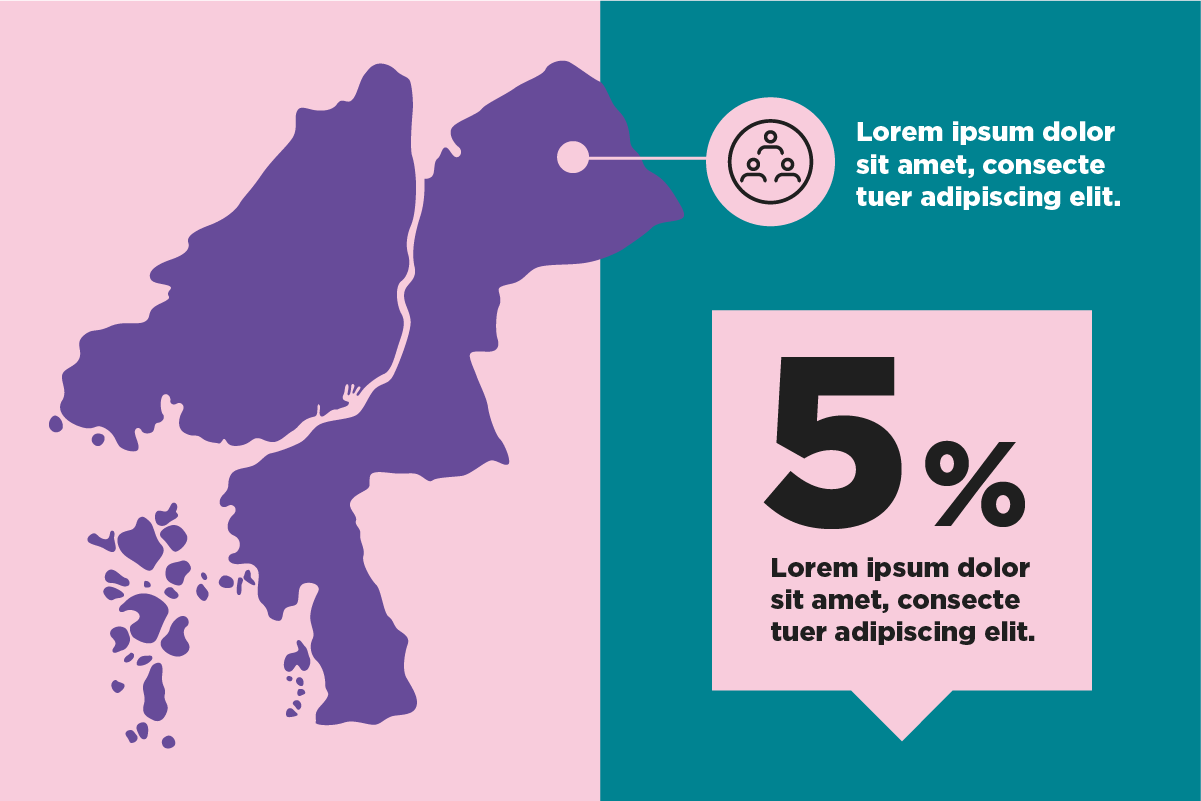
Enklare versioner av kartor passar bra att kombinera med annan informationsgrafik. Läs mer om kartor på sidan Kartor under avsnittet Tillämpning.

Exempel på en förenklad Göteborgskarta tillsammans med ikoner och grafik. Enkla versioner av kartor finns tillgängliga bland informationsgrafiken.
Animerad informationsgrafik
För att skapa ytterligare en dimension till informationsgrafiken kan du animera den. Animationerna ska röra sig på ett enkelt och mjukt sätt med glimten i ögat. Rörelsen ska vara relevant och förstärka eller förtydliga innehållet eller känslan i kommunikationen.

Exempel på hur vi animerar stadens infografik på ett enkelt och mjukt sätt som ger kommunikationen en vänlig känsla med glimten i ögat utan att konkurrera med innehållet.
Användning av informationsgrafik
Gör så här

- Använd Göteborgs Stads framtagna informationsgrafik.
- Om du skapar egen eller behöver använda förinställd informationsgrafik i vissa program, anpassa den så att den följer stadens manér: enfärgade enkla geometriska former.
- Håll koll på att grafiken skalas proportionerligt när du ändrar storlek.
Gör inte så här

- Använd inte andra leverantörers informationsgrafik när du har möjlighet att använda stadens.
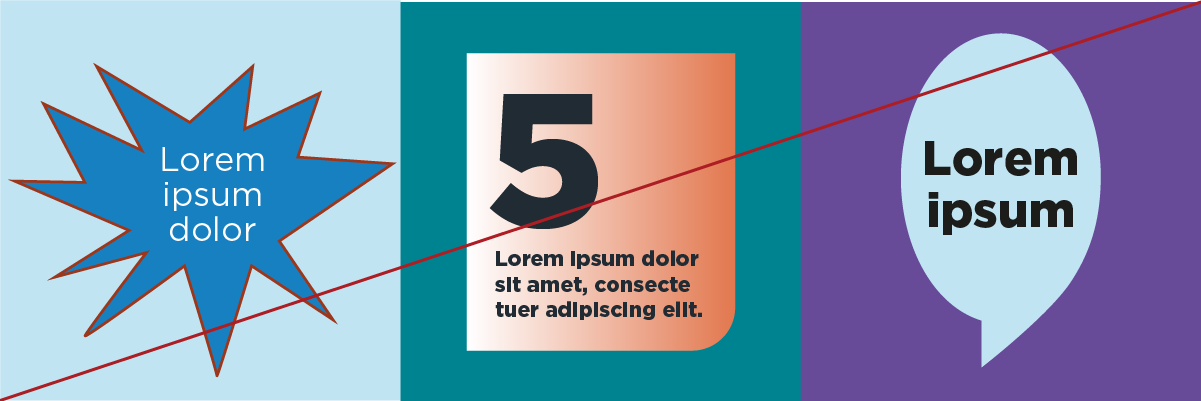
- Använd inte effekter, toningar och konturer.
- Skala inte om grafiken så att proportionerna förändras.
Tillgång till informationsgrafiken
I Göteborg Stads mediabank hittar du informationsgrafik i olika format och enklare animationer. Läs mer om mediabanken i digitala navet.
Du kan även ladda ner samlade filer med informationsgrafik för olika program längst ned på denna sida. Text, siffror, ikoner och färger i filerna är endast exempel. Ändra storlek på objekt och text utifrån ditt innehåll.